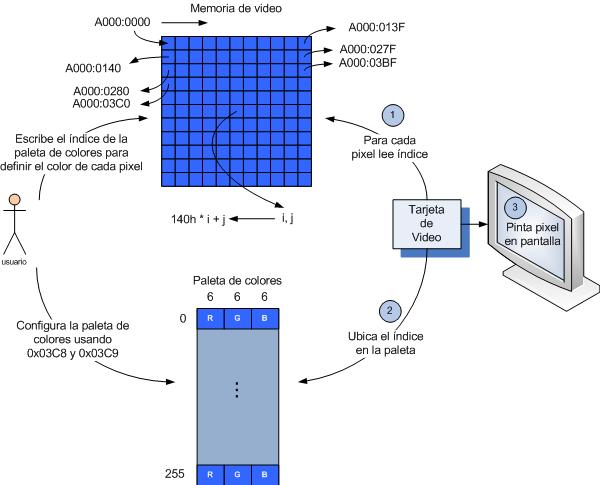
Hasta el momento hemos hablado del modo 13h, la memoria de gráficos y la paleta de colores. En este post veremos cómo está compuesto el formato BMP. En particular hablaremos del formato que contiene una paleta de colores, lo cual lo hace ideal para poder desplegarlo en el modo 13h.
El formato BMP con paleta de colores tiene 3 secciones principales:
- Encabezado fijo de 54 bytes: donde podemos encontrar información como el ancho y el alto de la imagen, y la dirección donde empieza la información de cada pixel de la imagen (sección 3).
- Paleta de colores: la cual puede variar en tamaño. Cada entrada tiene 4 bytes en el siguiente orden: azul (B), verde (G), rojo (R), byte reservado. Para calcular el número de elementos de la paleta tomamos la dirección donde inicia la sección 3 (información de cada pixel) y restamos los 54 bytes del encabezado fijo. Esto nos da el tamaño en bytes de la paleta de colores, simplemente dividimos este número entre cuatro y obtenemos el número de entradas o colores de la paleta.
- Información de cada pixel de la imagen.
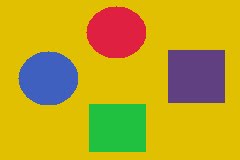
Usaremos la siguiente imagen y la abriremos con un visualizador de datos en hexadecimal (GHex) para analizar algunos puntos importantes de su contenido.

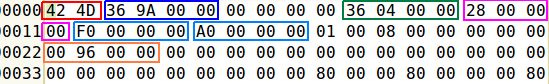
Encabezado Fijo

Los valores numéricos están guardados en formato little endian, es decir el byte menos significativo está en la dirección menos significativa. Si tenemos el número 36 9A, lo leeremos 9A36.
- 42 4D: son los valores ASCII de BM, los archivos en formato BMP empiezan con estos 2 bytes.
- 00 00 9A 36: la imagen mide 39,478 bytes.
- 00 00 04 36: donde empiezan los datos de cada pixel, es decir en el byte 1078 del archivo.
- 00 00 00 28: hasta este punto van 14 bytes del encabezado y faltan 40 bytes más (28h), que dan los 54 bytes del encabezado fijo.
- 00 00 00 F0: ancho de la imagen (240 pixeles).
- 00 00 00 A0: alto de la imagen (160 pixeles).
- 00 00 96 00: número de bytes de la imagen (38,400 = 240 * 160)
Si los datos de cada pixel inician en el byte 1078 y el encabezado fijo mide 54 bytes, entonces la paleta de colores mide 1024 bytes; es decir tiene 256 entradas.
Pixeles y Paleta de Colores
Ahora realizaremos un ejercicio para mostrar que leer los colores de la imagen es prácticamente equivalente a la explicación que vimos para el modo 13h.
- Tomamos la información de un pixel: el primer pixel inicia en 1078 (436h) y contiene 37h. Esta es la entrada de la paleta de donde tomaremos el color.

- La paleta de colores inicia en 36h, por lo que la entrada 37h esta en: 36h + (37h * 4) = 112h.

- Si ponemos el código de color en un editor de imágenes podemos ver que corresponde al color del fondo de la imagen.

El valor 37h aparece repetidamente al inicio del archivo ya que es el valor del fondo de la imagen. Ahora, busquemos el primer valor diferente y veamos su color.
- El primer valor encontrado es 71h.

- La entrada de la paleta que buscamos esta en: 36h + (71h * 4) = 1FAh.

- Nuestra intuición diría que el color debe ser rojo; sin embargo, podemos ver que el color es verde, y corresponde al cuadro de la parte inferior. Esto se debe a que en el formato BMP, las líneas se guardan de abajo hacia arriba con respecto a como se deben mostrar en la pantalla. Es decir, la primer línea de datos del archivo es la línea inferior de la imagen.

Muy bien, ya tenemos todos los elementos para poder desplegar una imagen BMP en ensamblador 8086 modo 13h, en el siguiente post veremos el código.
La siguiente página tiene información adicional acerca del modo 13h y del formato BMP.